柔軟コンテンツで設定した1枚目の画像を取得する方法 名古屋でホームページ制作ならCatworkWeb
スタッフブログ
- 名古屋でホームページ制作ならCatworkWeb
- スタッフブログ
- 柔軟コンテンツで設定した1枚目の画像を取得する方法
柔軟コンテンツで設定した1枚目の画像を取得する方法
2023.09.22

今回は、WordPressプラグイン、Advanced Custom Fieldsの柔軟コンテンツフィールドの1枚目の画像を取得する方法を解説します。
前提
- カスタムフィールドプラグインはAdvanced Custom Fieldsを使用します
- フィールドタイプは柔軟コンテンツです
- 柔軟コンテンツはPRO(有料)か別途柔軟コンテンツを使えるようにする有料プラグインを入れる必要があります。
- 今回は画像のみを複数追加できる仕様とします
柔軟コンテンツとは
柔軟コンテンツは、Advanced Custom Fieldsに有料で追加できるフィールドで、WordPressの投稿や固定ページにカスタムフィールドを追加し、入力項目を自由にカスタマイズできるようになります。
Advanced Custom Fields PROの場合は、標準でついていますが、無料のAdvanced Custom Fields場合は、別途柔軟コンテンツを設定可能にする有料プラグインを入れる必要があります。
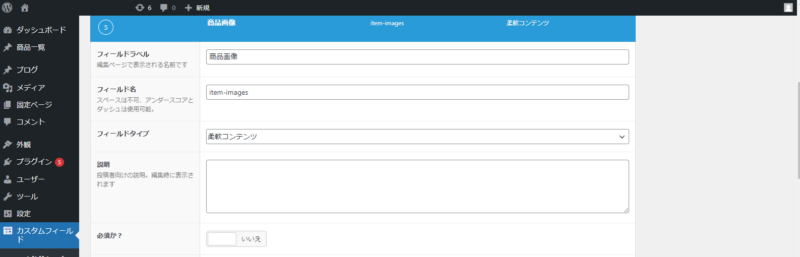
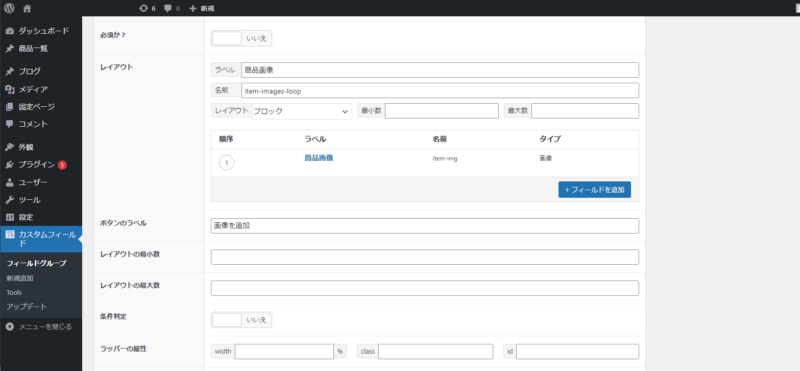
柔軟コンテンツ設定方法

フィールドラベル、フィールド名は任意のものにしてください
フィールドタイプは「柔軟コンテンツ」とします。

柔軟コンテンツにするとレイアウト欄が出てきます。
ラベル、名前は任意のものにしてください。
そこに通常のカスタムフィールドと同様にフィールドを追加していきます。

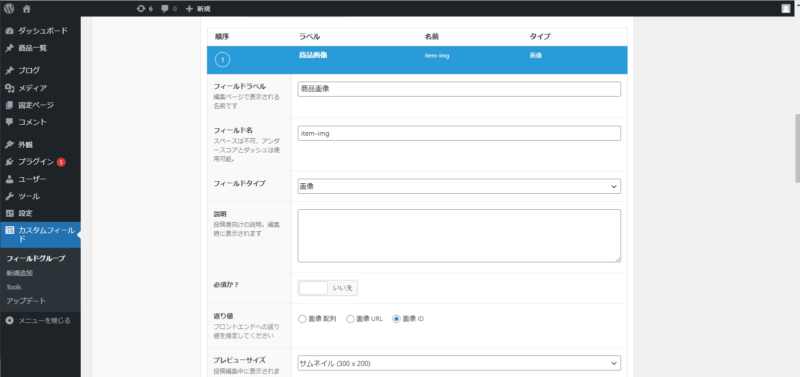
柔軟コンテンツ内のフィールドの設定方法は通常のフィールドと同じです。
今回は、画像フィールドのみ追加しますが、他のフィールドの追加も可能です。
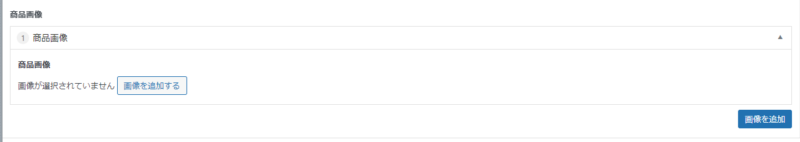
管理画面でのコンテンツの追加方法
柔軟コンテンツを追加したページへ進みます。今回は商品ページに追加したので商品ページに移動します。

編集画面の下にカスタムフィールドが追加されています。
右下の「画像を追加」ボタンを押して1つフィールドを追加します(通常は「行を追加」になっています)。

フィールドが追加されたら通常のカスタムフィールドと設定方法は同じです。
後は追加したい分だけ追加してください。
柔軟コンテンツの表示方法
ループを回して表示します。
柔軟コンテンツ内のフィールドは、get_sub_fieldとして取得します。
<?php
if( have_rows(‘item-images’) ):
while ( have_rows(‘item-images’) ) : the_row();
$img = get_sub_field(“item-img”);
$size = ‘item_img_size’;
?>
<div class=”swiper-slide gallery-top-slide”>
<?php echo wp_get_attachment_image( $img, $size ); ?>
</div>
<?php endwhile; endif; ?>
柔軟コンテンツの1枚目の表示方法
柔軟コンテンツで追加した画像の1枚目を取得して表示するコードは下記になります。
今回は画像だけですが、その他のフィールドも取得できるので、色々試してみてくださいね!
<?php
//画像の1枚目を取得
if(get_field(‘item-images’)):
$rows = get_field(‘item-images’);
$first_row = $rows[0];
$first_row_image = $first_row[‘item-img’];
$image = wp_get_attachment_image_src( $first_row_image, ‘item_img_size’);
endif;
?>
<img src=”<?php echo $image[0]; ?>” width=”<?php echo $image[1]; ?>” height=”<?php echo $image[2]; ?>” alt=”<?php the_title(); ?>” loading=”lazy”>
まとめ
今回はACFの柔軟コンテンツフィールドに関して書いてみました。
ACFは多くのフィールドがあって、一つ一つ覚えるのも大変ですが、フィールドを使えこなせるようになると様々なカスタマイズが出来るようになって便利ですよね!
他のフィールドなど書く機会があれば紹介したいと思います。
名古屋のホームページ制作ならCatworkWebの
Web集客を成功に導くサービス
担当:足立 お気軽にお問合わせ下さい。
お電話かメールにて、お気軽にお問合わせ下さい。
Catworkには名古屋市を中心に、全国からたくさんのご依頼をいただきます。
電話、メール、ZOOM、Line、チャットワーク等様々なツールを使ってやり取りをさせていただいております。
製作開始から運用まで距離を感じさせない対応を心がけていきます。このたびはCatworkのホームページをご覧いただき誠にありがとうございます。
これからもCatworkをよろしくお願いいたします。