カスタムフィールド(ACF)の投稿オブジェクトの使い方 名古屋でホームページ制作ならCatworkWeb
スタッフブログ
- 名古屋でホームページ制作ならCatworkWeb
- スタッフブログ
- カスタムフィールド(ACF)の投稿オブジェクトの使い方
カスタムフィールド(ACF)の投稿オブジェクトの使い方
2023.09.19

WordPressの固定ページや投稿をカスタマイズできるプラグインで有名なAdvanced Custom Fieldsには「投稿オブジェクト」というフィールドタイプが準備されています。
今回は「投稿オブジェクト」を使って、商品ランキングを表示する方法をご紹介します。
■以前
以前までは、並び替えプラグイン「Intuitive Custom Post Order」を使って、投稿順番の上からいくつか表示させるか、投稿の日時(古い順か、新しい順)で表示させる方法をとっていました。
しかし、上記の方法では投稿のたびに順番を入れ替えたり、投稿の日時を一回一回変更する必要がありました。
■今回実装すること
投稿オブジェクトを使って、固定ページ(今回はTOPページ)からランキング商品を変更する。
目次
投稿オブジェクトとは
ACFの投稿オブジェクトとは、登録された投稿や固定ページの情報を取得し、特定のページで表示させることが出来るフィールドタイプです。
投稿やタクソノミー、タームごとに絞り込みも出来るため、例えばタームごとの商品ランキングみたいなものも対応可能です。
今回は、TOPページで商品(カスタム投稿)の情報を取得して、ランキングとして表示します。
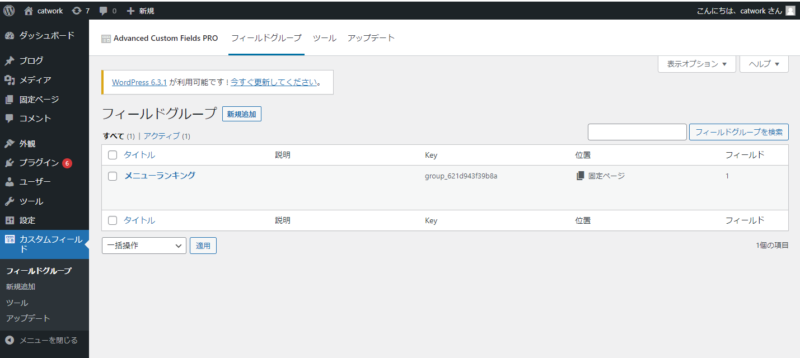
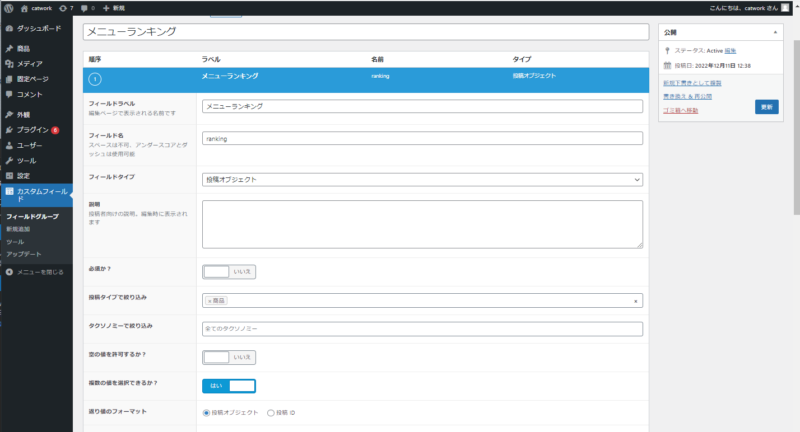
投稿オブジェクトの設定方法

ACFの管理画面の新規追加から通常通り追加します。
フィールド名は任意のものにしてください。今回は「メニューランキング」とします。

通常のフィールド同様に登録していきます。
フィールドタイプを「投稿オブジェクト」にしてください
「投稿タイプで絞り込み」は今回商品(カスタム投稿)を選択します。固定ページ、メディア、投稿が選択できます。
「タクソノミーで絞り込み」は今回は選択せずに進みます。ここでタクソノミーで絞り込みたい場合は、任意のものを選択してください。選択したタクソノミーに属する投稿やページのみが選択できるようになります。
「複数の値を選択できるか?」をはいにしておきます。ランキングのため複数選択したいためです。
一つのみ選択できれば良い場合は、いいえのままにしてください。
返り値は投稿オブジェクトにします。

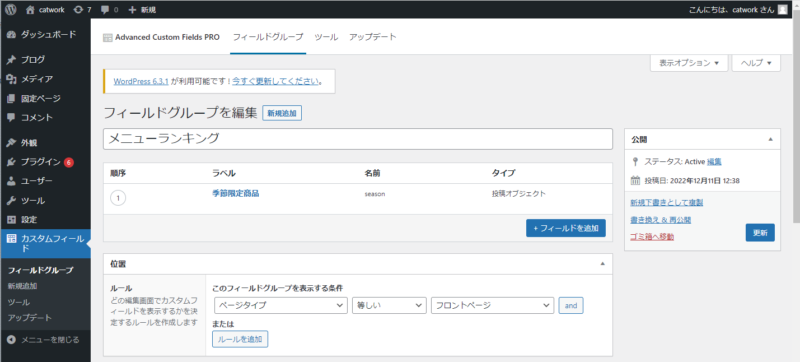
今回はルールでフロントページを選択します。他の下層ページや投稿で取得したい場合は、任意のものに変更してください。
フロントページにカスタムフィールドを設定する場合は、home.phpからfront-page.phpに変更して、固定ページ化しないといけないので注意してください。
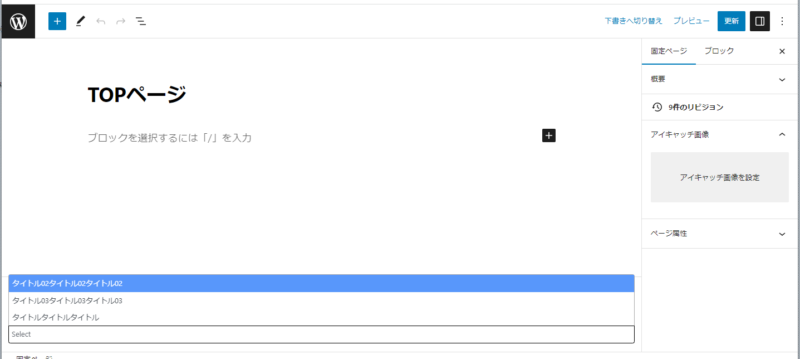
管理画面での投稿オブジェクトの設定方法

投稿オブジェクトを設定したページ(今回はTOPページ)の編集画面に進むと、先ほど設定したフィールドが出てきます。
今回は商品を設定したので、商品投稿に属している投稿のみ選択できるようになっています。
複数選択可にしているので複数選択することができます。
投稿オブジェクトの出力方法
今回は返り値を投稿オブジェクト、複数選択可で設定しているので、その想定で出力方法を記述していきます。
投稿オブジェクトの返り値
返り値を投稿オブジェクトにした場合の返り値は下記になります。
基本IDを使っていくので返り値は投稿IDでいいかもしれませんね・・・。
- object(WP_Post) {
- [“ID”] => int(123) “投稿 ID”
- [“post_author”] => string() “作成者ID”
- [“post_date”] => string() “投稿日時 (YYYY-MM-DD HH:MM:SS)”
- [“post_date_gmt”] => string() “GMT での投稿日時 (YYYY-MM-DD HH:MM:SS)”
- [“post_content”] => string() “コンテンツ本文”
- [“post_title”] => string() “タイトル”
- [“post_excerpt”] => string() “抜粋”
- [“post_status”] => string() “公開ステータス”
- [“comment_status”] => string() “コメントステータス”
- [“ping_status”] => string() “ピンバック/トラックバックステータス”
- [“post_password”] => string() “閲覧パスワード”
- [“post_name”] => string() “スラッグ”
- [“to_ping”] => string() “ピン通知 URL”
- [“pinged”] => string() “ピン通知済み URL”
- [“post_modified”] => string() “更新日時 (YYYY-MM-DD HH:MM:SS)”
- [“post_modified_gmt”] => string() “GMT での更新日時 (YYYY-MM-DD HH:MM:SS)”
- [“post_content_filtered”] => string() “”
- [“post_parent”] => int() “親 ID (固定ページや添付ファイルなどで使用)”
- [“guid”] => string() “http://example.com/?p=123”
- [“menu_order”] => int() “固定ページ の表示順序。”
- [“post_type”] => string() “投稿タイプ”
- [“post_mime_type”] => string() “添付ファイルのとき MIME タイプ”
- [“comment_count”] => string() “コメント数”
- [“filter”] => string() “raw”
- }
ループを回す(複数選択されいている場合)
投稿が複数選択されている場合は、ループを回して各投稿情報を取得する必要があります。
<?php
$object = get_field(‘ranking’);
foreach ((array)$object as $value):
?>
出力内容を表示する
<?php endforeach; endif; ?>
投稿オブジェクトの出力(基本)
返り値で設定されているタイトルなどはそのまま表示が可能です
- //タイトル
- <?php $value->post_title; ?>
- //パーマリンク
- <?php get_the_permalink($value->ID); ?>
- //アイキャッチ
- <?php get_the_post_thumbnail( $value->ID,’サイズ’); ?>
- //投稿日時
- <?php get_the_date(‘Y.m.d’,$value->ID); ?>
- //カテゴリ
- <?php
- $categorys = get_the_category($value->ID);
- $category = $categorys[0];
- $cat_name = $category->cat_name;
- ?>
- <?php $cat_name; ?>
投稿オブジェクトの出力(応用)
投稿オブジェクトで取得した投稿のカスタムフィールドを取得する場合は、通常のカスタムフィールドの取得コードに投稿IDを指定するだけ。
<?php the_field(‘フィールド名’, $value->ID); ?>
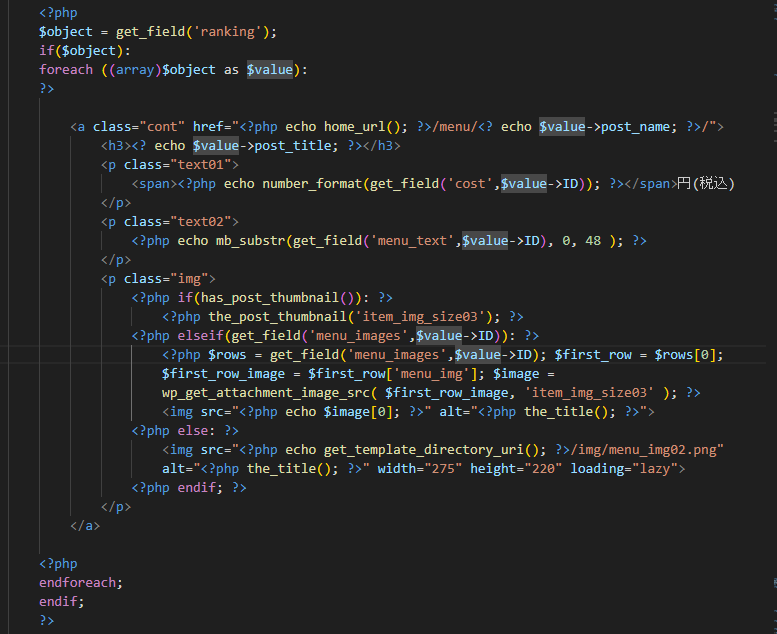
実際のコード

実際に投稿オブジェクトでランキング表示させたコードは上記になります。
画像部分はごちゃごちゃしていますが、あまり気にしないでください笑
まとめ
今回は投稿オブジェクトを使ってTOPページに商品投稿を表示する方法を書いてみました。
たくさんのフィールドがあり、それぞれのフィールドで表示方法なども変わってくるため、扱いが中々難しかったりしますが、使いこなせるとサイトのカスタマイズのレベルが上がって楽しくなってきますよ!・・・たぶん笑
名古屋のホームページ制作ならCatworkWebの
Web集客を成功に導くサービス
担当:足立 お気軽にお問合わせ下さい。
お電話かメールにて、お気軽にお問合わせ下さい。
Catworkには名古屋市を中心に、全国からたくさんのご依頼をいただきます。
電話、メール、ZOOM、Line、チャットワーク等様々なツールを使ってやり取りをさせていただいております。
製作開始から運用まで距離を感じさせない対応を心がけていきます。このたびはCatworkのホームページをご覧いただき誠にありがとうございます。
これからもCatworkをよろしくお願いいたします。