良いホームページの見極め方 名古屋でホームページ制作ならCatworkWeb
良いホームページの見極め方
- 名古屋でホームページ制作ならCatworkWeb
- 良いホームページの見極め方
良いホームページの見極め方
ホームページ制作会社を選ぶとき、制作実績は一つの基準になりますが、デザインがかっこよかったりおしゃれだったり、
外見の良さはわかっても、重要な内部の良さはなかなか一般の方からは見えにくいもの。
しかしながら、ポイントだけ知っていたらホームページの良し悪しは容易に見分けることができます。
ホームページ制作会社を選ぶ際には是非、下記の内容をご確認の上検討してみてください!
もちろん弊社にお任せいただければ、間違いありません!
ホームページのソースの確認
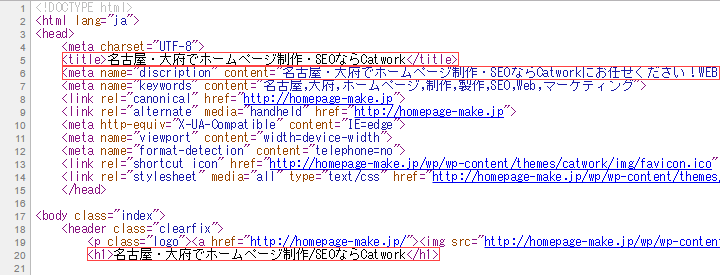
下記の画像は、ホームページの「ソース」と呼ばれるもので、htmlという言語で書かれた、ホームページの根幹となるファイルです。
ソースはホームページのどこでもいいので、「右クリック」→「ソースの表示」で見ることができます。
このソースをGoogle Robot(クローラーとも呼ばれる)というものが解読し、ホームページを評価し、検索順位を決定します。
そのため、このソースが見にくく、無駄な記述が多いと、クローラーが全てを確認できない場合があります。
また読み込みに時間がかかり、ホームページの表示速度にも影響が出ます。
特にワードプレスで構築されているサイトはデフォルトで不要な記述が数多く入るので、丁寧に作られているサイトは記述を非表示にする設定がしてあり、headタグの中身がスッキリしています。
弊社ではこのhtmlを全て手で丁寧に綺麗に書いていきますが、安価なホームページや、自分でレイアウトが作れるサービスなどは、プログラムがソースを生成するので、無駄な記述が多く、ソースがとても汚く、SEOに不利です。

title/discription/h1の確認
上記のソースの中に、title/discription/h1というものが見て取れます。それぞれ、title:このページのタイトル、discription:このページの概要、h1:このページの大見出しという意味があります。
この各タグはサイト内のすべてのページで異なる内容になっている必要があり、適切な文字数が存在します。また、全ての要素の中で1番SEO的に重要であり、この3つに「検索にひっかけたいキーワード」が含まれていることが良いホームページの絶対条件です。
「検索に引っかけたいキーワード」とは、多くの場合、地域名、サービス名、屋号となるため、それらがきちんと含まれているかがとても重要です。
analyticsを導入しているかどうか
ソース画面で、「ctrl + f」を押すとソース内を検索することができます。
そこで、「analytics」を検索してください。これは、Googleのアクセス解析ツールで、ホームページ運用には欠かせないものです。
普通のホームページであれば、検索で「analytics」導入のための記述が書かれています。
TOPページのコンテンツボリューム
ホームページのテキストの部分の量はSEO的にとても重要です。
Googleは、内容の薄いページを評価しないので、「単純にテキストの数の多いサイト」は、良いサイトと言えます。
TOPページに新着情報しか表示されていないサイトは検索に弱いです。
ただ、注意していただきたいのは、文字が、テキストで入っているか、画像で入っているかです。
これは該当部分を範囲選択すると容易に判別することができますが、画像になっている部分は、クローラーが読んでくれないので、テキストで入っていることがとても重要です。
ホームページを作る際に、画像で入れるほうが楽なので、安いホームページは全部画像になっている場合がありますが、SEOには弱いです。
検索結果に表示されるかどうか
実際に、良し悪しを判断したいホームページが検索に引っかけたいであろうキーワードで検索にヒットしてくるか確認しましょう。
Googleで検索する場合、1度アクセスしたサイトは検索で上位表示されてしまうため、シークレットモードか、yahoo検索の利用をおすすめします。
ただこれは、制作後ある程度時間がたたないと検索に引っかかってこないため、制作後半年以降のサイトを確認しましょう。
モバイルフレンドリーテスト
今現在、Googleがスマホ対応をしているかどうかが、スマホにおける検索順位に影響が出ることを公表しているため、スマホ対応は必須です。お客様のご予算の関係で、スマホサイトがない場合も多少ありますが、モバイルフレンドリーテストに合格しているかどうかは、サイトを評価するわかりやすい基準の一つです。
下記のボタンよりモバイルフレンドリーテストに合格し、スマホ対応できているサイトかどうかをチェックしてみてください。
ページスピードインサイト
現在は、モバイルフレンドリーテストに統合されていますが、ご紹介だけしておきます。
このサイトでは、ホームページの表示速度を早くするためのGoogleが推奨する基準を満たしているかが確認できます。
実際に100点を取ることはほぼ不可能なのですが、気にして制作しているサイトは80点以上は取ってくるはずです。
テストマイサイト
モバイルサイトの読み込み速度をテストし、改善点を教えてくれます。
ページスピードインサイトと若干視点が異なり、実際と読み込み速度が出て来ます。
GoogleChromeのディベロッパーツールよりnetworkを確認すると遅延を引き起こしているファイルが見つかったりします。
いかがでしたでしょうか?ホームページ制作の奥深さが垣間見えたことかと思います。
難しくてよくわからない方、全部お任せいただいて大丈夫です。
結果にコミットしたホームページ制作/SEOなら、名古屋・大府のcatworkにお任せください。
名古屋のホームページ制作ならCatworkWebの
Web集客を成功に導くサービス
担当:足立 お気軽にお問合わせ下さい。
お電話かメールにて、お気軽にお問合わせ下さい。
Catworkには名古屋市を中心に、全国からたくさんのご依頼をいただきます。
電話、メール、ZOOM、Line、チャットワーク等様々なツールを使ってやり取りをさせていただいております。
製作開始から運用まで距離を感じさせない対応を心がけていきます。このたびはCatworkのホームページをご覧いただき誠にありがとうございます。
これからもCatworkをよろしくお願いいたします。
