楽天APIを使って新着アイテムを表示する方法(JavaScript)-part02 名古屋でホームページ制作ならCatworkWeb
スタッフブログ
- 名古屋でホームページ制作ならCatworkWeb
- スタッフブログ
- 楽天APIを使って新着アイテムを表示する方法(JavaScript)-part02
楽天APIを使って新着アイテムを表示する方法(JavaScript)-part02
2023.08.17

こんにちは、エンジニアの岳田です。
今回は前回の続きで、実際にjavascriptで楽天APIをたたいて情報を表示してみたいと思います。
前回のおさらい
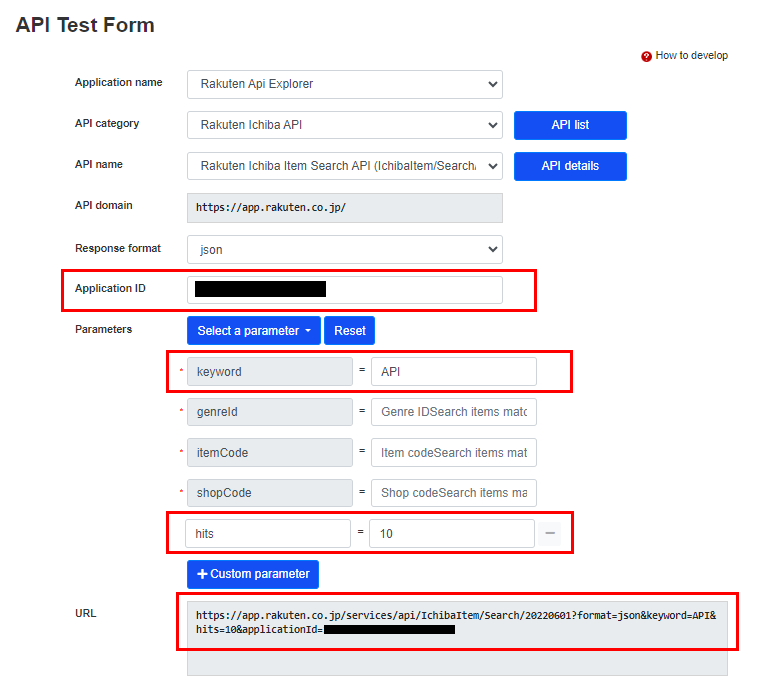
前回Rakuten Web Serviceのテストフォームを利用して、取得できる内容を確認しました。
今回は下記の内容でデータを取得します。
検索キーワードに「API」が含まれるものを取得します。
カスタムパラメーターで「hits」を設定すると取得数を設定できます。
今回は10件取得します(デフォルトは30件です)。
Application IDは、前回制作したアプリIDを記入してください。
今回は実際にAPIをたたくにあたり、URLの部分を利用していきます。
それでは早速実践していきましょう!

APIをたたくための準備
まずはAPIをたたくために必要なフォルダ群を準備します。
必要なのはindex.html、rakutenApiTest.jsのhtmlとjsのフォルダがあればいいです。
必要に応じてcssファイルは準備してください。
htmlの中身
<body>
<h1>API × 新着商品 でソート 10件取得</h1>
<div id=”rakutenItemNewField” class=”flex”></div>
<script src=”rakutenApiTest.js”></script>
</body>
クラスやIDなどは任意のものに変更してください。
jsの中身
async function callApi() {
const initialURL = “https://app.rakuten.co.jp/services/api/IchibaItem/Search/20220601?format=json&keyword=API&hits=10&applicationId=任意のID”;
const res = await fetch(initialURL);
const data = await res.json();
const items = data.Items;
const rakutenItemField = document.getElementById(“rakutenItemNewField”);
items.forEach(item => {
const itemURL = item.Item.itemUrl;
const itemName = item.Item.itemName;
const itemPrice = item.Item.itemPrice;
const itemCaption = item.Item.itemCaption;
const itemImages = item.Item.mediumImageUrls;
const itemImage = itemImages[0].imageUrl;
const linkElement = document.createElement(“a”);
linkElement.classList.add(“box”);
linkElement.setAttribute(“href”, itemURL);
linkElement.setAttribute(“target”, “_blank”);
const imgElement = document.createElement(“img”);
imgElement.setAttribute(“src”, itemImage);
imgElement.setAttribute(“alt”, itemName);
const itemElementTtl = document.createElement(“p”);
itemElementTtl.textContent = itemName;
itemElementTtl.classList.add(“ttl”);
const itemElementPrice = document.createElement(“p”);
itemElementPrice.textContent = itemPrice + “円”;
itemElementPrice.classList.add(“price”);
const itemElementText = document.createElement(“p”);
itemElementText.textContent = itemCaption;
itemElementText.classList.add(“text”);
linkElement.appendChild(imgElement);
linkElement.appendChild(itemElementTtl);
linkElement.appendChild(itemElementPrice);
linkElement.appendChild(itemElementText);
rakutenItemField.appendChild(linkElement);
});
}
callApi();
const initialURL=””の部分には、先ほどのAPI Test Formで出てきた「URL」をそのまま貼り付けてください。
上記のURLを変更することで取得できる内容が変わります。
デモサイト
デモサイトを見てもらえれば表示されている内容は確認できると思いますが、「商品名」「商品紹介」「価格」「商品画像」を今回は取得して表示してみました。
商品画像はmediumを取得しましたが、これは楽天の仕様で自動生成されるthumbnailの画像を取得する用です。取得サイズは128×128ですが、楽天Goldとかでthumbnailサイズを変更できるコードなどもあるようですね!
機会があればそちらもやってみたいと思います。

今回はAPIをたたくコードの説明は省きます。
取得できる情報が分からなくなったらconsole.log(items)でAPIで取得できる情報を確認しましょう。
追記(画像サイズの変更)
const itemImages = item.Item.mediumImageUrls.map(image => {
return image.imageUrl.replace(/_ex=128×128/, “_ex=300×300”);
});
const itemImage = itemImages[0];
const imgElement = document.createElement(“img”);
imgElement.setAttribute(“src”, itemImage);
imgElement.setAttribute(“alt”, itemName);
画像の取得部分を上記のように変更します。
128×128は実際に取得したときのサイズを記入してください。(consoleとかでサイズは確認できます)
300×300は任意の画像サイズを指定してください。
まとめ
今回は2回に渡って楽天APIを利用した商品情報の表示方法をまとめてみましたが、いかがでしたでしょうか?
見た瞬間はパソコンを閉じたくなりますが、やってみると意外と簡単?だと感じました。
様々なサービスやアプリのAPIがありますので、他のAPIを試す機会があればまた書きたいと思います。
今回はこのあたりで失礼します。
少しでもためになったら嬉しいです。
サイト制作、EC制作で迷っている方などいましたら、下記のお問合わせよりお気軽にご連絡下さい
お問合わせはこちら
名古屋のホームページ制作ならCatworkWebの
Web集客を成功に導くサービス
担当:足立 お気軽にお問合わせ下さい。
お電話かメールにて、お気軽にお問合わせ下さい。
Catworkには名古屋市を中心に、全国からたくさんのご依頼をいただきます。
電話、メール、ZOOM、Line、チャットワーク等様々なツールを使ってやり取りをさせていただいております。
製作開始から運用まで距離を感じさせない対応を心がけていきます。このたびはCatworkのホームページをご覧いただき誠にありがとうございます。
これからもCatworkをよろしくお願いいたします。