ホームページの速度って気にしてますか? 名古屋でホームページ制作ならCatworkWeb
スタッフブログ
- 名古屋でホームページ制作ならCatworkWeb
- スタッフブログ
- ホームページの速度って気にしてますか?
ホームページの速度って気にしてますか?
2019.12.10

こんにちは、フロントエンドエンジニアの岡野です。皆さんはホームページの表示速度って気にしてますか?Googleがサイトを評価、ランキングする際にも影響があると公表しているページの表示速度ですが、結構気になるポイントかと思います。
例えば、皆さんが企業のホームページを見たときに、デザインが良いな~かっこいいな~っと考えるかと思います。そのときにページが全然表示されないサイトだと、1ページ目、2ページ目くらいまでは目を通してくれるかと思いますが、そのあとはページが重たいからとりあえず見なくていいやって考えませんか?
つまりサイトの表示速度を気にしていないのはだいぶ勿体ないことなのです。
そんな表示速度を計測してくれて、さらには改善点も出してくれるツールがあるんです。自分のホームページは早いのか遅いのか気になる方もいるのでは?ということで、今回はそのツールを紹介していきます。
表示速度計測ツール
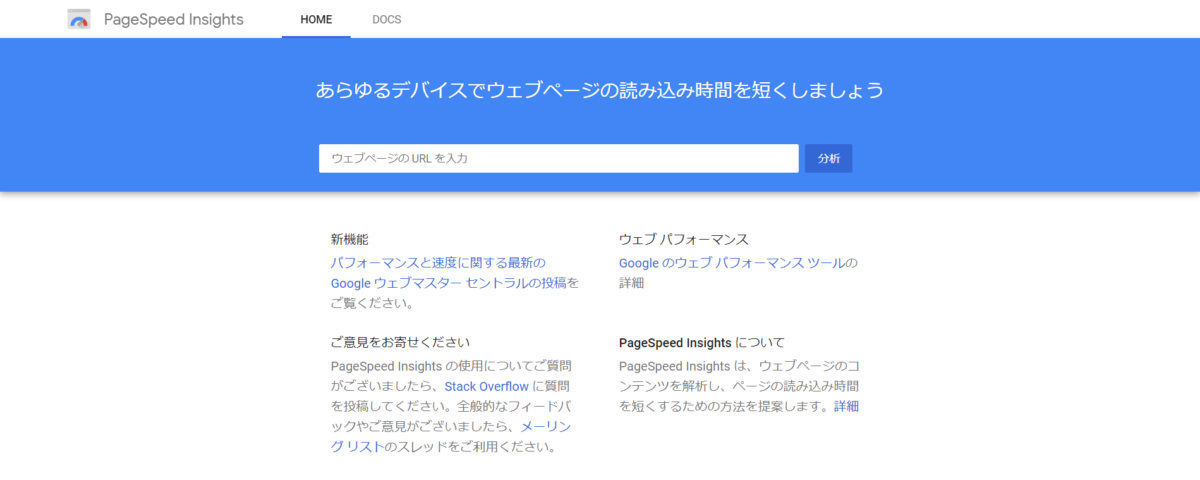
Pagespeed Insights
PageSpeed Insightsは、モバイル端末、パソコン向けの両方のページ表示のパフォーマンスや速度を早くする方法を表示してくれるツールでGoogleが提供しています。調べたいサイトのURLを入力するだけで調べてくれるので、非常に簡単にチェック出来ます。
※次世代フォーマットについて改善点で上げられることがあるかと思いますが、結論から申しますと、まだ次世代フォーマットにしないほうが良いと考えられますので、その点はご注意ください。
Testmysite
これもGoogleの提供するツールで、モバイル用のサイトのページ読み込み速度を測定してくれます。こちらも改善点まで表示してくれます。よりモバイルに特化したものになります。 PageSpeed Insights と同様にサイトのURLを入力するだけで調べられます。
代表的なのが上記の2ツールになります。現状SEO対策の主な狙いがGoogleでの検索順位が大きな割合をしめているため、Googleの提示する条件を知っておくのもよいかと思います。
まとめ
ページ表示速度を考えてサイトを制作することも、ホームページ制作では大切な部分です。表示速度が遅いと離脱率が高くなるとされています。その対策のためにも一度チェックしてみてください。
そしてCatworkではその点もしっかりと抑えたホームページ制作を行っております。ホームページを作りたい、リニューアルしたいとお考えの方ぜひご連絡ください。
名古屋のホームページ制作ならCatworkWebの
Web集客を成功に導くサービス
担当:足立 お気軽にお問合わせ下さい。
お電話かメールにて、お気軽にお問合わせ下さい。
Catworkには名古屋市を中心に、全国からたくさんのご依頼をいただきます。
電話、メール、ZOOM、Line、チャットワーク等様々なツールを使ってやり取りをさせていただいております。
製作開始から運用まで距離を感じさせない対応を心がけていきます。このたびはCatworkのホームページをご覧いただき誠にありがとうございます。
これからもCatworkをよろしくお願いいたします。